FCKEditor是一个开源的Web文本编辑器,它提供了许多强大的功能,如拼写检查、代码高亮、自动完成等,它可以用于创建和管理网页内容,包括博客文章、新闻稿、产品描述等,本文将详细介绍如何安装和使用FCKEditor。

1、下载和安装FCKEditor
你需要从FCKEditor的官方网站下载最新版本的FCKEditor,下载完成后,解压缩文件,你将看到一个名为“fckeditor”的文件夹。

接下来,你需要将这个文件夹复制到你的网站的服务器上,你可以将它放在任何你想要的位置,但是通常我们会将它放在一个名为“js”的文件夹中。
你需要在你的网页中引用FCKEditor,你可以通过在HTML文件中添加以下代码来实现这一点:
<script type="text/javascript" src="/js/fckeditor/fckeditor.js"></script>
2、配置FCKEditor
在引用了FCKEditor之后,你需要在你的网页中创建一个文本区域,并将它设置为FCKEditor的容器,你可以通过在HTML文件中添加以下代码来实现这一点:
<textarea id="editor1" name="editor1" rows="10" cols="80"> 这是FCKEditor的内容。 </textarea>
你需要在你的网页中添加一些JavaScript代码,以初始化FCKEditor并设置它的参数,你可以通过在HTML文件中添加以下代码来实现这一点:
<script type="text/javascript">
window.onload = function() {
var oFCKeditor = new FCKeditor('editor1');
oFCKeditor.BasePath = '/js/fckeditor/';
oFCKeditor.Height = 300;
oFCKeditor.Width = 500;
oFCKeditor.ReplaceTextarea();
};
</script>
3、使用FCKEditor
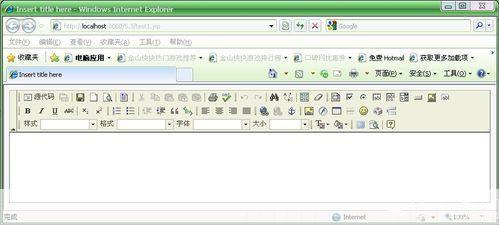
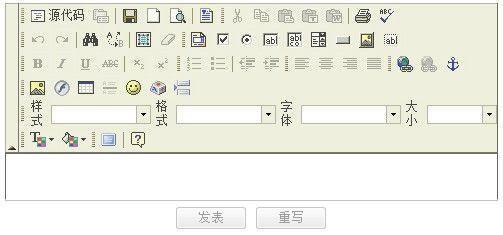
现在,你已经成功地在你的网页中安装了FCKEditor,你可以在你的文本区域中输入和编辑文本,所有的功能都将由FCKEditor提供,你可以使用拼写检查功能来检查你的文本是否有拼写错误,或者使用代码高亮功能来显示你的代码。
你还可以使用FCKEditor的其他功能,如插入图片、链接、表格等,你只需要在工具栏上点击相应的按钮,然后在弹出的对话框中输入你的信息,就可以轻松地插入这些元素。
安装和使用FCKEditor非常简单,只要你按照上述步骤操作,你就可以在你的网页中创建一个功能强大的文本编辑器。
版权说明:本文章为京华手游网所有,未经允许不得转载。